Get Started
How to enter Svalla
To log in to Svalla you must go to the link provided by Lavva and enter your access credentials. If you haven't already, you should ask Lavva or another backoffice administrator to add your email address. Once you have been added, you will need to create your password. Once your email account has been validated, you will be able to access your reserved area where you can start managing your projects.
Svalla is equipped with a 2-step security system, i.e. to validate your login on a new device a numerical security code will be sent to your email address, which you must add to your login.

How to enter the project/website
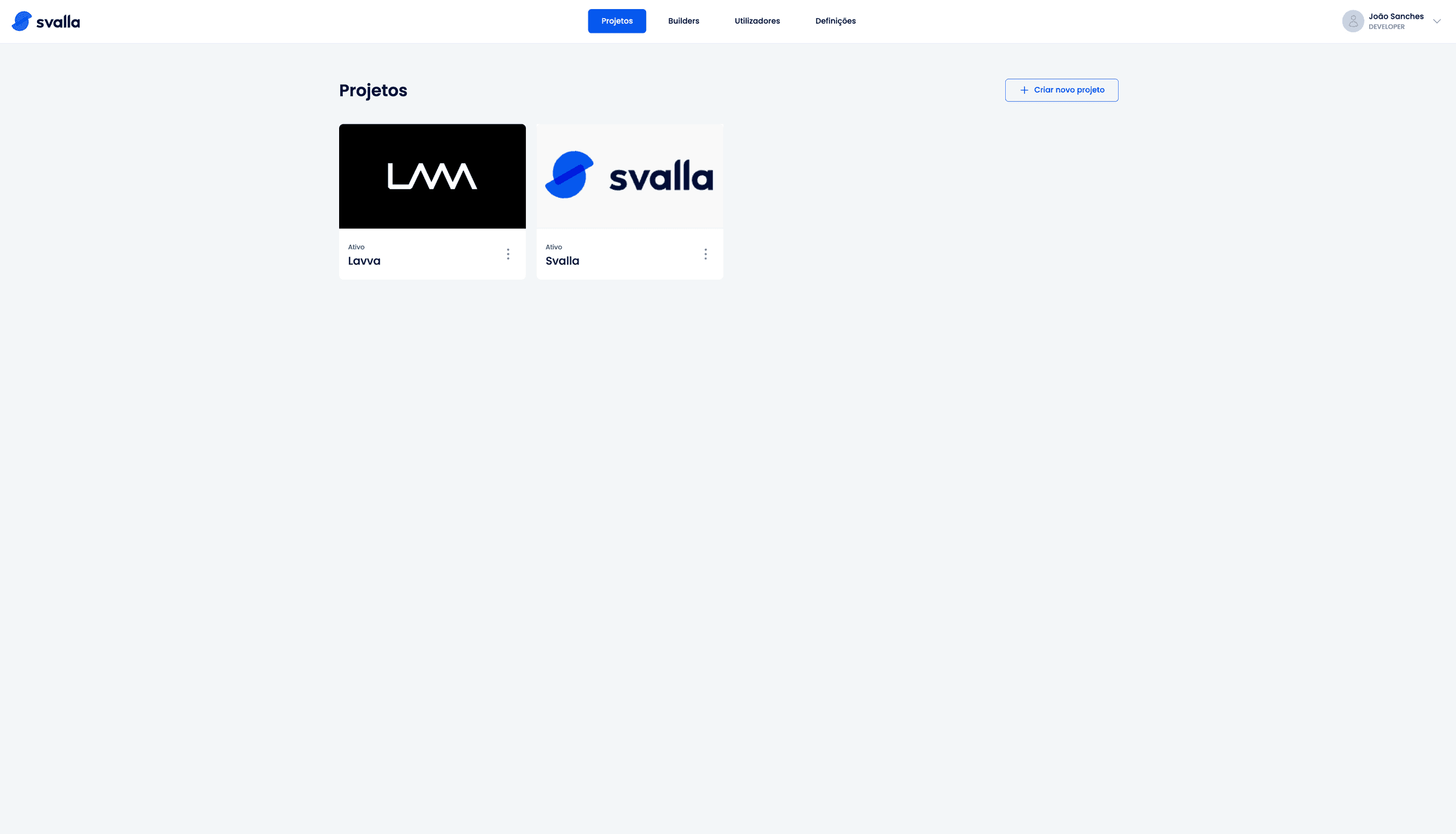
On the dashboard after logging in, you'll see the projects associated with your backoffice, you should choose the one you want to edit by clicking on the corresponding project.

How to start editing website content
Once you've accessed the project, in the sidebar on the left-hand side, hover the cursor over the "Pages" tab. There you will see a list of the latest edited pages, grouped by type. If the one you want to edit doesn't appear, you can click on the "See all" button and access the full list of pages. This list will be filtered by type.
To edit the page, click on the pencil corresponding to the language you want to edit. There are two types of icon below each language. A pencil for existing pages and a "+" for pages that have not yet been created. Clicking on the pencil will take you to the page content editing area. If you click on the "+" you can create a new page that will be linked to the one created next to it. You can then generate a new page from the content of another language or simply start from scratch.
In this list you can also see if the page is published in the current language and its publication date. On the right-hand side you'll see a quick menu that will allow you to access the content editing area "Edit", duplicate that group of pages while maintaining their structure and content "Duplicate", access the page link "View Page" or delete the group as a whole or just in the current language "Delete". When using the delete option we advise you to be very careful because this is an irreversible action and consequently damaging to your site. If you are unsure about what you are doing you can contact us, we will be happy to help you.
Page and section configurations
When you enter one of the pages, several tabs will appear. Each of these tabs corresponds to a section on the site. They will appear in the correct order.
At the top of the page you can click on the edit button to edit some options such as:
- The title- The name by which the page will be identified
- The status- Whether the page will be published or not (draft);
- The slug- Slug is the name given to the final part of the url that allows you to identify your page (e.g. www.site.com/sobre-nos, where about us would be our About Us page slug).
- The date of publication- This can be important for sorting pages or, for example, listing news items.
You can easily tell if the page is active or not even if you don't click on edit, because when it's not active the text "draft" will appear in red, while if it is active the text "published" will appear in green.
In the case of the sections it's similar, the first toggle that appears in each section that says "active" or "inactive" decides the behaviour of the sections, when it's inactive the section will be deactivated, and activated if it's active. This will make it easier to hide or show the sections.
Know the type of content on the website
Button:
- Internal Page: The button will link to a page on the same site;
- External Page: The button will link to a page outside the site;
- Anchor Button: The button will take the user to a section of the site;
- Download Link: The button will allow you to download a file;
Text field:
- Simple;
- Multiline: allows you to write longer texts with paragraphs;
- Editor (WYSIWYG - what you see what you get): allows you to write large texts with some customisation options, so that you can personalise the text in some way, so that it appears on the site as you see it in this field;
Multimedia:
- Images: Allows the selection of an image. The option to add an alternative text for the image may appear;
- Videos:Allows the selection of videos. This field can be accompanied by another called poster/thumbnail, which serves to indicate the image that will remain while the video is not loading
- Files: Allows the selection of files such as pdf, zip and others;
Toggle, Switch and Checkbox:
- They serve to activate or deactivate some function on the website, usually described by name.
List:
- This is a mutable set of content of the same type. Following the same structure, you can create as many records as you like, within limits, if applicable. It works like a repeater and can be used for, for example, lists of tasks or lists of activities, with each element of the list having the same field structure.
Checklist:
- Within a set of options you can select several;
Dropdown:
- You can within a predefined list choose the option(s) you want. It can appear as a page or form selection option.
Date field:
- Allows the simplified choice of a date, using a calendar. You can also select a specific time;